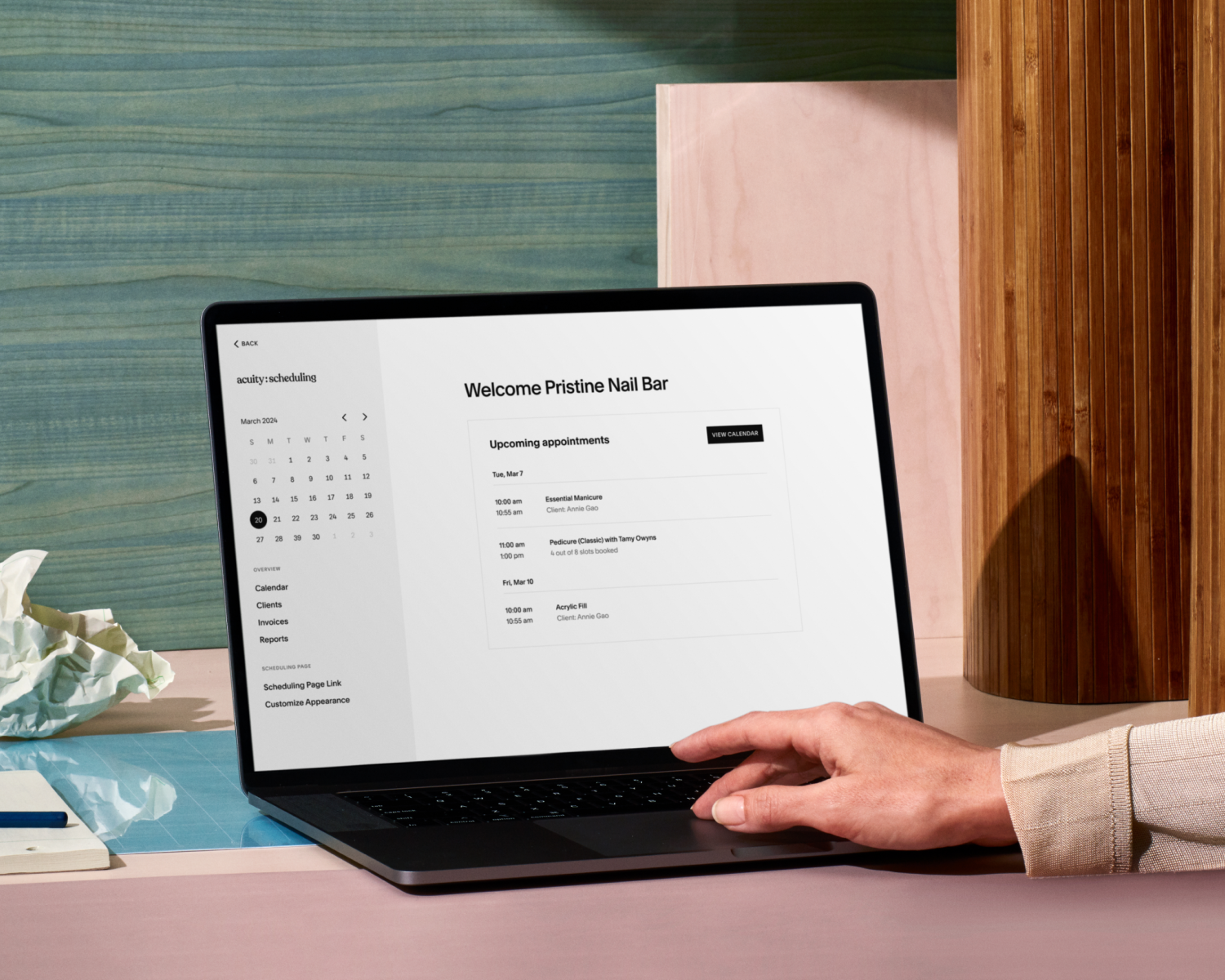
Tutorial: Adding Acuity Scheduling to Your Website
Have your clients book directly through your website by embedding your scheduler. There are 3 ways you can add Acuity Scheduling to your website to lead clients to your scheduler and get booked. All 3 can be found under Scheduling page link, then Direct links and embedding.
Embedded scheduler
You can embed your scheduler into almost any website. From the Embed tab, copy the HTML code provided and paste it into your website’s code to embed your entire scheduler (or a scheduler of your choice) directly into your website. This way, visitors can book appointments without ever leaving your site.
If you’re using a Squarespace website: Scheduling blocks are used to display your Acuity scheduling page in Squarespace websites. To add your scheduling experience to your Squarespace site, insert the Appointment scheduling block to one of your pages.
Booking button
Booking buttons can be used to engage clients and lead them to your scheduling page or any other scheduler you prefer to link to. To add a booking button, click the Booking button tab and copy the code, then add it to your website.
If you’re using a Squarespace website: Add the code you’ve copied to a code block.
Booking bar
Similar to a booking button, you can add a bar to your website to direct clients to book. To add a booking bar, copy the code from the Booking bar tab and add it to your website’s code.
If you’re using a Squarespace website: Use code injection to paste the code into the footer section of your site.
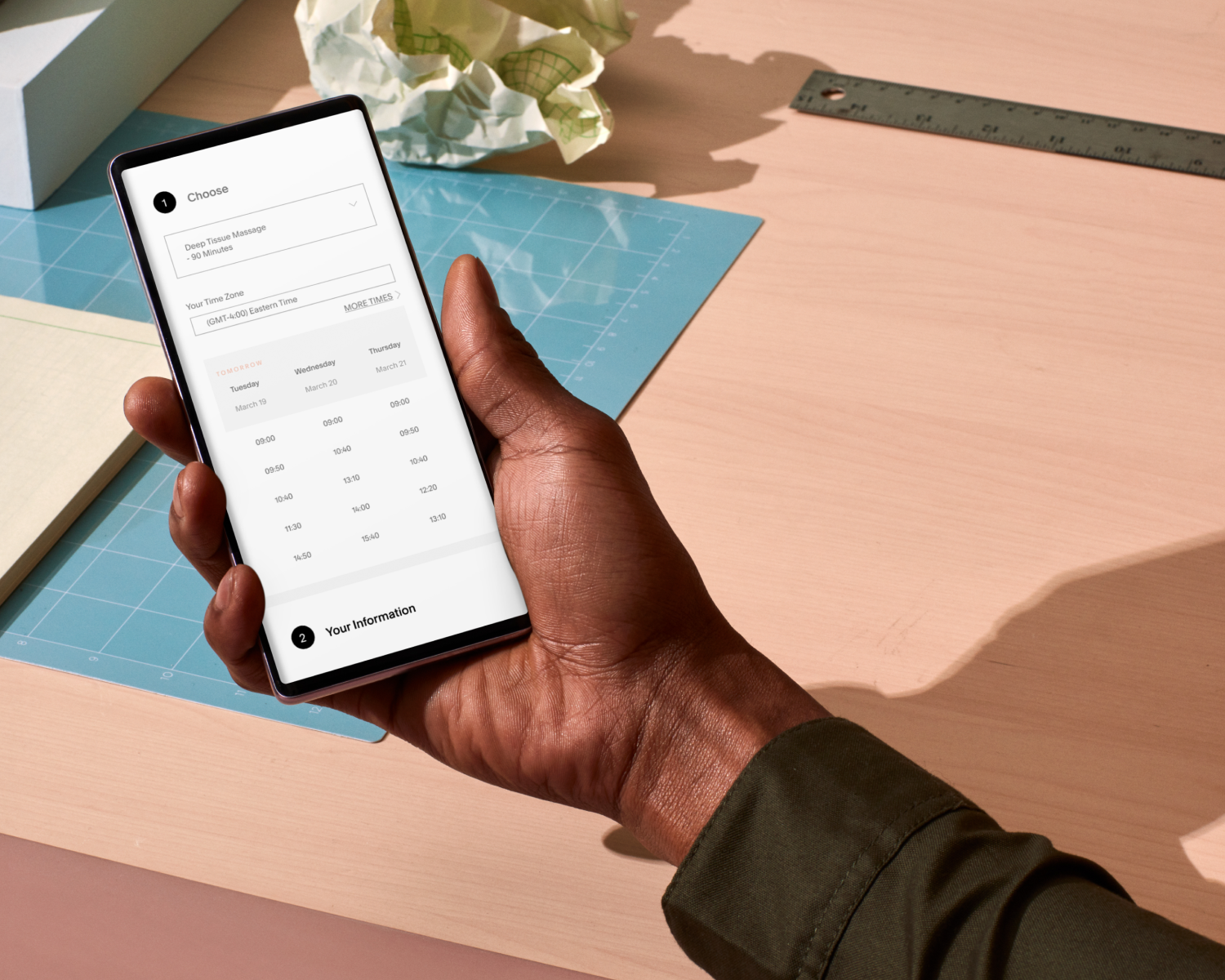
Give your clients easy access to online booking
The exact steps to add scheduling to your website will vary depending on your provider. For more tips on how to use these embed codes on different website platforms, visit our help center.